4個消費電子産品的品牌網站建設設計分享
消費電子産品是日常生活不可或缺的一部分,然而,随著(zhe)我們在2019年走向(xiàng)完全市場飽和,消費電子網站可能(néng)面(miàn)臨許多挑戰。
將(jiāng)網頁設計從衆多獨特而時尚的消費電子網站中脫穎而出變得更加困難,雖然有一些公司擊敗了競争對(duì)手,成(chéng)爲市場上最知名的公司。

爲了紀念這(zhè)個日益發(fā)展的行業,我們列出了幾個具有代表性的4家電子商店設計。讓我們來看看這(zhè)些網站如何使用網頁設計策略來充分利用已經(jīng)成(chéng)功的利基市場。
一、Bose
這(zhè)家耳機制造商采取了更先進(jìn)的方法,并創建了一個網站設計,幫助其品牌超越購物體驗,并將(jiāng)其轉化爲更具互動性和趣味性的東西。主頁上的華麗色彩和動畫吸引了客戶的注意力,不要讓他們考慮放棄浏覽網站。以互動的方式展示産品Bose讓客戶有機會(huì)在衆多變化中選擇項目。每個帶有Bose産品的頁面(miàn)都(dōu)展示了滾動産品功能(néng),各種(zhǒng)顔色選項,照片庫和技術規格。
Bose網站上最令人驚歎的細節之一是圖标設計,隻需點擊左側的時尚平面(miàn)圖标,即可到達您需要的子頁面(miàn)。
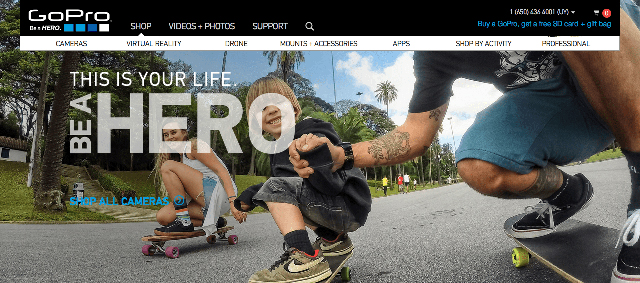
二、GoPro
由于GoPro主要處理的是照片設備,所以在網格顯示的産品上方懸停顯示的是用某種(zhǒng)類型的GoPro産品拍攝的照片樣(yàng)本。這(zhè)可以讓客戶更好(hǎo)地了解産品如何使他們受益。
進(jìn)入GoPro的網站,首先吸引眼球的是一個以父母爲目标的時尚英雄形象,并創造一種(zhǒng)可能(néng)的情感聯系,以父母爲目标。
動畫下拉菜單利用了其極簡主義的産品類别,使用圖像比長(cháng)長(cháng)的與客戶無關的産品類型列表更快地進(jìn)行交流。
三、Beoplay
耳機制造商的另一個視覺效果驚人的網頁設計,最近,耳機不僅作爲一種(zhǒng)可穿戴設備進(jìn)行營銷,而且作爲一種(zhǒng)時尚配飾進(jìn)行營銷。這(zhè)就(jiù)是爲什麼(me)Beoplay的創造者一直在嘗試根據不同的身份和個性定制他們的産品。看看他們時尚的網站,它看起(qǐ)來更像是一個時尚品牌,而不是一個消費電子網站。
Beoplay網站獨特而有效的部分是其非常規的産品頁面(miàn),每個産品都(dōu)有自己的長(cháng)滾動頁面(miàn),其中包含大型藝術圖像、視頻、簡短的複制說明和滾動觸發(fā)的動畫。
這(zhè)個品牌絕對(duì)有值得我們學(xué)習的地方,看看他們的網站,它看起(qǐ)來更像一個企業網站而不是産品主頁,但這(zhè)就(jiù)是它如此誘人的原因。
四、Boom Botix
我們可以將(jiāng)這(zhè)個品牌稱爲特别,因爲它隻有一個産品具有視覺上令人驚歎的網站。這(zhè)個網頁設計赢得了兩(liǎng)個最酷的設計獎項,FWA和Awwward。我們可以從這(zhè)個品牌中學(xué)到一些東西。
互動元素具有美學(xué)吸引力且引人注目,但它們可能(néng)會(huì)在訪問網站時分散訪問者的注意力。 考慮到這(zhè)一點,網頁設計師通過(guò)在屏幕左側放置導航欄,使網站控制過(guò)程變得更加容易。
然而,該網站似乎對(duì)于一個産品來說太奢侈了,它仍然激發(fā)了諸如可以用于任何其他産品的鼠标控制觀點之類的華麗想法。
總結:設計師最重要的任務之一就(jiù)是在嘗試新事(shì)物和使用毫無疑問有用的東西之間取得平衡,聰明才智是有回報的,但隻能(néng)與久經(jīng)考驗的傳統相結合。
上一篇:公司網站建設需要注意哪些要點…
下一篇:網站建設如何滿足更多用戶的需…