谷歌搜索引擎更新 移動端支持不好(hǎo)的網站排名將(jiāng)受影響
2015年4月21日,Google將(jiāng)對(duì)搜索引擎進(jìn)行大幅更新,如果你的網站對(duì)移動端支持不夠好(hǎo),這(zhè)次更新肯定會(huì)使你的網站受到不小的影響。因爲Google在自己的播客宣布將(jiāng)擴大支持移動端,“移動友善程度”將(jiāng)影響搜索排名,而這(zhè)項改變將(jiāng)沖擊各種(zhǒng)語言的手機搜尋結果。
有趣的是,Forbes評論者Joshua Steimle選擇了數字營銷領域最優秀的95個網站進(jìn)行測試,檢視這(zhè)些網站是否能(néng)在手機上友善浏覽,結果這(zhè)個被(bèi)期待爲移動端浏覽優化的榜樣(yàng),仍然有10%的網站未通過(guò)基礎測試。
如何測試你的網站對(duì)移動端支持是否友好(hǎo),以下提供了三個簡單的方式。
1. 3秒原則法
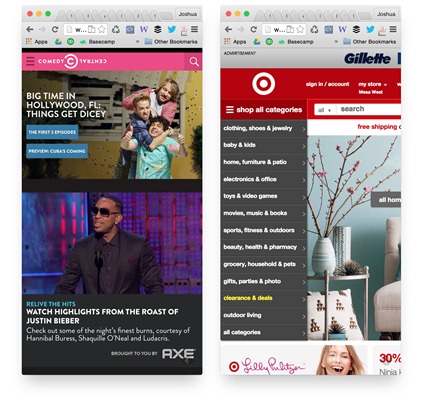
在浏覽器開(kāi)啓你的網站,用你的鼠标抓住浏覽器窗口的右邊,將(jiāng)它拖曳至左邊直到你無法再縮小窗口爲止,所以它會(huì)看起(qǐ)來像這(zhè)樣(yàng):

你的網站看起(qǐ)來大小适中嗎?像左邊的網站範例,還(hái)是它被(bèi)切成(chéng)一半?如果你的網站被(bèi)切掉,或看起(qǐ)來大小不合宜,它將(jiāng)不是一個對(duì)移動端友善的網站。然而這(zhè)項測試并非100%可靠,所以你還(hái)必須進(jìn)行下一步測試。以這(zhè)個例子來說,右邊Target(美國(guó)大型連鎖超市)網站其實已經(jīng)支持移動端,隻是它們是靠著(zhe)偵測你浏覽的平台爲何來決定顯示的畫面(miàn)。
2. 30秒原則法
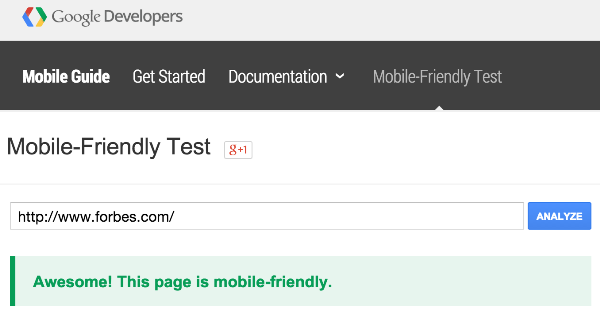
Google提供一個讓你測試網頁是否對(duì)手機友善的網站,隻要把你網站的URL貼到下方圖示的空白處,然後(hòu)點選’’分析”。

Google會(huì)告訴你網站對(duì)移動端支持是否良好(hǎo)。如果不是,Google會(huì)告訴你一些原因。Joshua Steimle親自測試了一個打入美國(guó)top 95排行榜的數字營銷公司,10%的網站被(bèi)評爲有問題。而原因如下:
- 内容比屏幕寬
- 連結靠太緊
- 内文字太小不易閱讀
- 未設定手機檢視區域(viewport):要确定讀者浏覽頁面(miàn)時,不需要水平移動頁面(miàn)才能(néng)看完内容。
3. 3分鍾原則法
利用Google網絡管理員工具,有一個手機使用測試功能(néng),可以針對(duì)網站的重要問題提供一些可能(néng)有幫助的觀點(特别提醒:如果你還(hái)沒(méi)有Google網站管理員工具的話,安裝後(hòu)再測試可能(néng)會(huì)花點時間)。此外,Google也特别點出常見的共同錯誤如下:
- JavaScrpt、CSS和圖片文件被(bèi)屏蔽
- 無法播放内容
- 錯誤的複位向(xiàng)(Faulty redirects)
- 無關的交叉鏈結
- 僅在移動設備上顯示404錯誤
- 移動版網頁加載緩慢
- 應用下載插頁式廣告
網站對(duì)移動端支持不好(hǎo),該怎麼(me)辦?
這(zhè)些問題可以被(bèi)修複嗎?當然是可以的。這(zhè)些問題能(néng)又快又簡單的被(bèi)解決嗎?或許可以,或許不能(néng),這(zhè)取決于你網站現在的狀況。在一些個案當中,隻要幾分鍾便可能(néng)解決問題,在另一些狀況下,可能(néng)必須重新設計一份完整的網站企劃。